ZAmazonを改造してみる¶
先日 Zope Weekend 4 で「 ZAmazon というProductを使って‥‥」という話をしたのですが、実際の所 ZAmazon は今(2004/08/16)はそのままでは使えなくなってしまっており、そのまま紹介することは出来ない状態でした。
そこで、使える状態にしたものを公開できればと思いgoogleで引いてみると、micro-8さんが Something Red で書かれている記事 " ZAmazonを使う "," Zamazon Hack for COREBlog " が引っかかり、既に ZAmazon を使いやすいように改造した物を配布して‥‥いたようなのですがリンク切れ(^^; とりあえずpythonやProductの改造練習ということで、自分で手を入れてみることにしました。
[ 清水川改造版ZAmazon ]
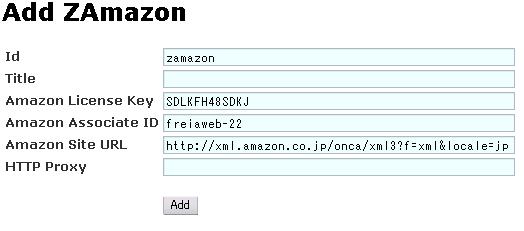
まず、 ZAmazonを使う でも書かれていますが、 ZAmazon を手に入れてもそのままでは使えません。引数の数が合っていなかったりしているので、その辺のつじつまを合わせる必要があります。また、AmazonのWebAPIのURLが固定で埋め込まれていたり(URLは時々変わるようです)、アソシエイトIDが埋め込まれていたり(--;; します。そのへんをZope上から設定できるようにQuickHackしてみました。

上記の Amazon License Key と Amazon Associate ID はAmazonで デベロッパー・トークンを申し込む ことで入手することが出来ます。また、サンプルで使うためにここではidを zamazon とします。(タイトルとProxyはオプション)
そして以下のような DTML Document を作成して使います [1]
<dtml-var standard_html_header>
<table border=1>
<tr>
<th>Asin</th>
<th>SalesRank</th>
<th>ProductName</th>
<th>URL</th>
<th>Media</th>
<th>OurPrice</th>
<th>ImageUrlMedium</th>
</tr>
<dtml-in expr="zamazon.searchByASIN('4894716658')"
prefix="book"><tr>
<td><dtml-var expr="book_item['Asin']"></td>
<td><dtml-var expr="book_item['SalesRank']"></td>
<td><dtml-var expr="book_item['ProductName']"></td>
<td><a href="<dtml-var
expr="book_item['URL']">">Link</a></td><td><dtml-var
expr="book_item['Media']"></td>
<td><dtml-var expr="book_item['OurPrice']"></td>
<td><img src="<dtml-var expr="book_item['ImageUrlMedium']">" /></td></tr>
</dtml-in>
</table>
<dtml-var standard_html_footer>
これで ASIN=4894716658 に対応した本、 人月の神話 についての情報を引き出すことが出来ます。
searchByASINの部分を以下のように書き換えると:
zamazon.searchByWishlist('3AEH19HYIMCTJ')
自分のWishListを表示 することが出来たりします [2] 。
ZAmazon は今のままでもコードさえ書けばたいていのことは出来るのですが、micro-8さんのようにCOREblogで使えるようにするとか、辞書でProductNameを引くなどのコードを書かなくても任意の情報を取得できるようにするとかをしていかないと、一般の人への訴求力はかなり弱いですね。
