Netlify - 静的サイトホスティングを試してみた¶
Netlify で静的サイトを自動ビルドしてホスティングできるというのを聞いたので、やってみました。
https://t.co/wnPZT7Nt4e で遊んでるんだけど、GitHub Pages や Jekyll に慣れてる人にはめっちゃ簡単でいいな。要るのドメインだけや。
— mattn (@mattn_jp) 2018年4月28日
Netlifyでできること¶
https://www.netlify.com/features/ に書いてある。興味を惹いたのだけメモ。
ソースリポジトリ連携: GitHub, GitLab, Bitbucket と連携。Privateリポジトリも可能
Automate deployment: 自動デプロイが組み込み
Custom Domain: 無料のカスタムドメイン
HTTPS: 無料のHTTPS
Functions: AWS Lambda でバックエンド処理ができるらしい
Identity: サイトにアクセス制御を追加!ただしJWTで提供
Site Password: サイト全体にパスワード制御。チームプランのみ 45ドル/月~
Sphinxデプロイまでの手順¶
リポジトリ用意
Sphinxをインストールするために requirements.txt を用意
Python 3 を使って欲しいので runtime.txt を用意 (manual)
Netlify Sign up
https://www.netlify.com/ の右上からGitHub OAuthでサインアップした
GitHubリポジトリと接続
https://app.netlify.com/ から
New site from Gitで接続した
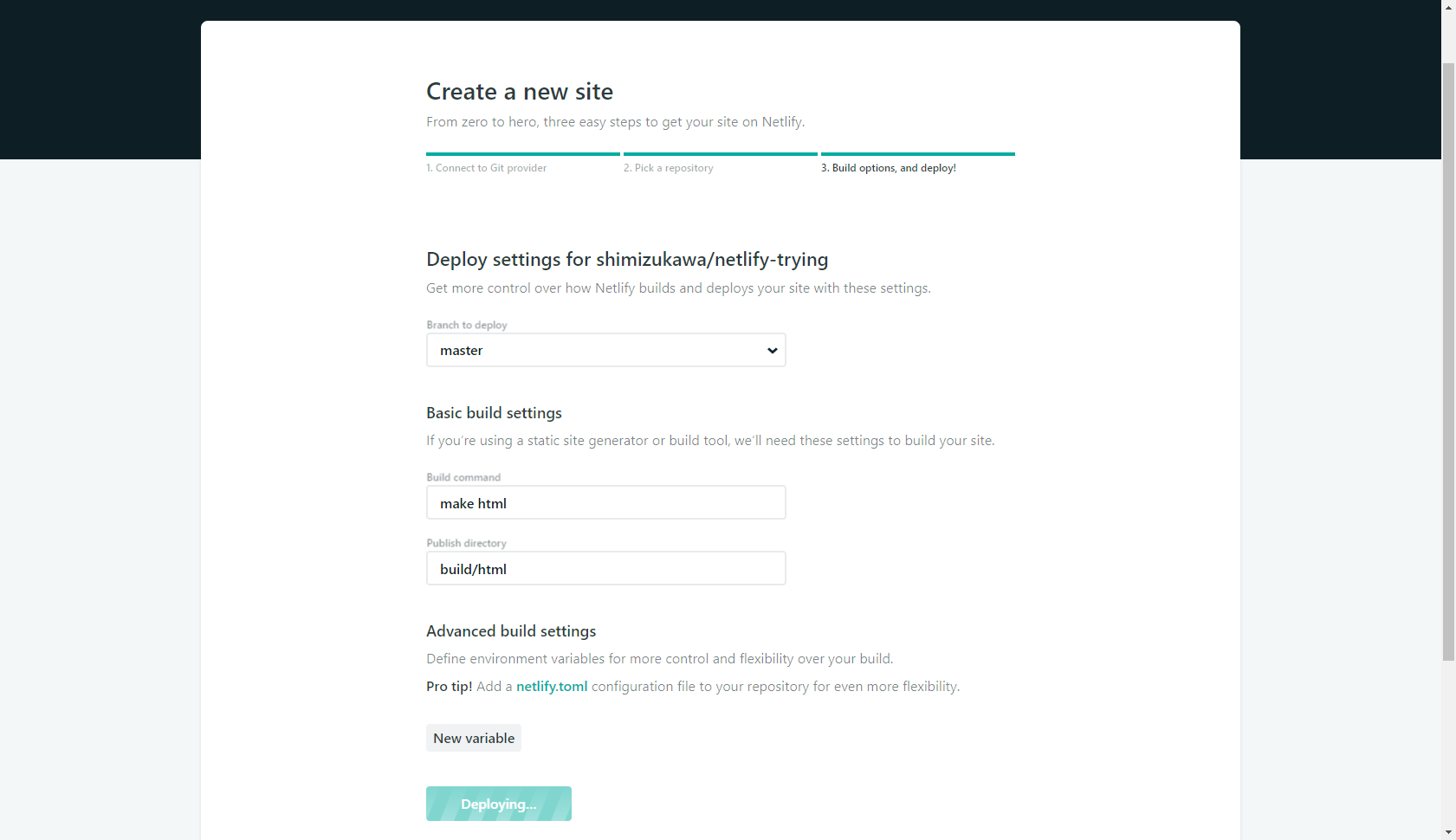
Create new site -- Netlify¶
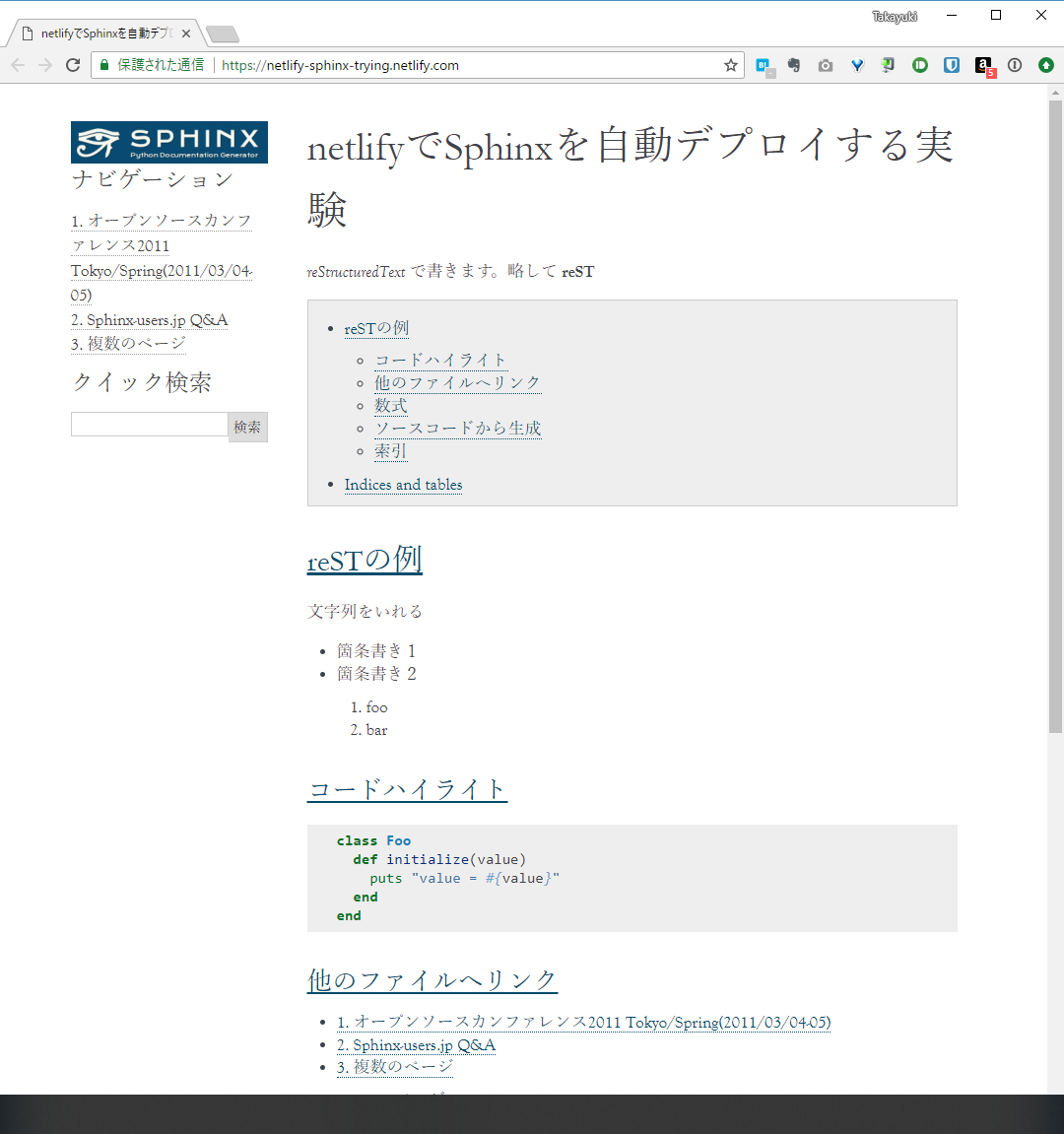
自動的にビルドされた
デプロイされたページ: epic-boyd-bd3d84.netlify.com/ (URL変えたのでこれはもう見えない)
ドメイン設定
Settingタブ
https://app.netlify.com/sites/<name>/settings/generalでChane site nameをおしてnetlify-sphinx-tryingに変えた
とりあえずできました。

あとはGitHubにPushすれば自動的にビルドされる。
Sphinxに限らず、静的サイトを楽にビルドしてホスティングしたい場合、だいぶ便利な感じでした。
パスワードアクセス制御¶
パスワードアクセス制御をしたいモチベーションては、秘密のコンテンツを特定の人にだけ見せる仕組みが欲しい。例えばSphinxで執筆・翻訳中の本なんかをプライベートリポジトリで管理して、自動ビルドしたものを特定の人にだけ共有したい。VPS等で自動ビルドしてBASIC認証かける程度で良いのだけど、セットアップして保守するのが面倒なので簡単な仕組みが欲しい。
Netlifyの Identity で出来るかな?と思ったけど、ちょっと厳しそう。 GoTrue による認証バックエンドと、JSの認証Widgetが提供されていて、認証するとJWTが発行される。これを使って認証したときだけサイトを見せれば良さそうだが、サイトに組み込む必要がある。NetlifyにはIdentityの利用例として Netlify CMS が紹介されている。Sphinxのような静的サイトジェネレータの場合、認証された場合だけページを見せるように 頑張って 組み込まないといけなくて厳しい。
Netlifyにはもうひとつ、 Site Password というサイト全体にアクセス制限を設定する機能もあるけど、これはチームプランのみ。 45ドル/月~ なのでカジュアルに使うにはちょっと厳しいお値段。
